내 웹사이트에서 작업 버튼 편집
고객은 작업 버튼을 통해 귀하에게 연락하거나, 약속을 예약하거나, 귀하의 웹사이트 또는 다른 사이트의 모든 페이지에 있는 섹션으로 바로 이동할 수 있습니다. 또한 작업 버튼을 통해 추천 제품 또는 신제품 같은 제품 카테고리를 추천할 수도 있습니다.
- GoDaddy 제품 페이지 로 이동합니다.
- 아래로 스크롤하여 Websites + Marketing을 확장하고 사이트 옆에있는 관리를 선택합니다.
- 웹 사이트 편집 을 선택하여 웹 사이트 빌더를 엽니 다.
- 작업 버튼이 있는 섹션으로 이동하거나 작업 버튼을 사용하여 섹션을 추가하세요. 많은 섹션에 작업 버튼이 있을 수 있지만 모든 섹션에 있는 것은 아닙니다. 소개 또는 콘텐츠 섹션은 작업 버튼을 강조 표시하는 데 도움이 됩니다.
- 섹션에서 기존 작업 버튼을 선택합니다.
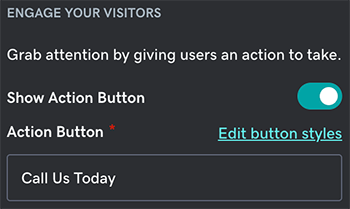
- 오른쪽 패널에서 작업 버튼 표시 옆에 있는 토글을 선택하여 켭니다(또는 끕니다).
참고:
- 버튼이 2개 이상인 경우 먼저 편집하려는 버튼을 선택합니다.
- 해당 섹션의 모든 버튼이 비활성화된 경우 섹션의 아무 곳이나 선택한 다음 오른쪽 패널에서 결제 또는 작업 버튼을 선택하면 숨겨진 버튼이 표시됩니다.

- 버튼 텍스트를 편집합니다. 주의를 끌 수 있는 강력한 동사를 사용하고, 가능하면 25자를 넘지 않는 것이 좋습니다.
- 방문자를 특정 페이지, URL, 전화번호, 이메일 주소 또는 제품(전자상거래 웹사이트의 경우)으로 안내합니다. 링크 대상 드롭다운 목록에서 다음을 선택합니다.
- 페이지: 사이트의 아무 페이지나 선택하고 방문자를 해당 페이지의 특정 섹션으로 보낼 수도 있습니다.
- 웹사이트 URL: 웹사이트 URL 상자에 대상 URL(예: coolexample.com)을 입력합니다.
- 전화: 드롭다운 목록에서 지역 코드를 선택한 다음, 텍스트 상자에 전화 번호를 입력합니다.
- 이메일: 귀하의 이메일 주소는 수신자로 미리 입력되며, 원하는 경우 제목줄과 메시지를 추가할 수 있습니다.
- 제품: 제품이 추가된 전자상거래 사이트가 있는 경우, 카테고리 드롭다운 목록을 사용하여 방문자를 특정 제품 카테고리로 유도합니다.
- 변경 내용은 자동으로 저장됩니다. 미리 보기를 사용하여 결과를 확인하고 변경 내용을 공개할 준비가 되면 사이트를 게시합니다.
상세 정보
- 작업 버튼의 모양 변경
- 텍스트를 사용자 지정하여 링크를 만듭니다.
- 웹페이지에 사진 연결