내 웹 사이트의 탐색에 드롭 다운 메뉴 추가
웹 사이트의 탐색 표시 줄에 드롭 다운 메뉴를 추가하면 페이지 또는 링크를 그룹화하여 방문자가 쉽게 찾을 수 있습니다. 탐색 모음을 간결하게 유지하는데도 도움이됩니다.
- GoDaddy 제품 페이지 로 이동합니다.
- 아래로 스크롤하여 Websites + Marketing을 확장하고 사이트 옆에있는 관리를 선택합니다.
- 웹 사이트 편집 을 선택하여 웹 사이트 빌더를 엽니 다.
- 드롭 다운 메뉴를 추가하는 것은 새 페이지를 추가하는 것과 비슷합니다.
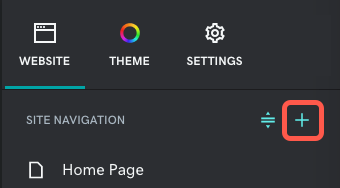
- 브라우저에서 작업하는 경우 오른쪽 패널에서
 페이지 추가 를 클릭 한 다음 드롭 다운 메뉴 를 선택합니다.
페이지 추가 를 클릭 한 다음 드롭 다운 메뉴 를 선택합니다.
- GoDaddy 모바일 앱을 사용중인 경우 페이지 , 추가 , 드롭 다운 메뉴 를 차례로 탭합니다.
- 메뉴 제목을 입력합니다 (필수 필드). 탐색 표시 줄이 복잡해지지 않도록 짧고 명확한 이름을 사용합니다.
- 드롭 다운 메뉴를 웹 사이트의 페이지에 연결하는 방법 :
- 드롭 다운 페이지 선택 에서 추가 할 페이지를 선택합니다. ( 웹 사이트 빌더의 사이트 탐색 섹션에서 순서를 변경 하여 드롭 다운 메뉴에서 페이지의 순서를 변경할 수 있습니다.)
- 메뉴 만들기를 선택합니다.
- 새 드롭 다운 메뉴에 페이지를 추가하지 마세요. 대신 메뉴 만들기를 선택하면됩니다.
- 웹 사이트 빌더의 사이트 탐색 섹션으로 돌아갑니다. 새 드롭 다운 메뉴 옆에서
 설정 .
설정 . - 링크 추가 를 선택합니다.
- 제목을 입력하고 URL (웹 사이트 주소)을 추가합니다.
- 링크 만들기 를 선택합니다.
- 링크를 더 추가하려면이 단계를 반복합니다.
- 변경 내용은 자동으로 저장됩니다. 미리 보기를 사용하여 결과를 확인하고 변경 내용을 공개할 준비가 되면 사이트를 게시합니다.