내 웹사이트에 캘린더 표시
웹 사이트의 기존 캘린더를 연결하거나 Websites + Marketing 내에서 사용자 지정 캘린더에 이벤트를 수동으로 추가합니다. 기존 공개 캘린더를 연결하려면 소스 캘린더의 iCal URL을 준비하세요.
참고 : 공개 캘린더를 공유하면 해당 캘린더에 대한 모든 업데이트가 웹 사이트에 자동으로 표시됩니다. 하지만 공유 캘린더의 콘텐츠를 변경하려면 캘린더 제공 업체에 로그인해야합니다.
- GoDaddy 제품 페이지 로 이동합니다.
- 아래로 스크롤하여 Websites + Marketing을 확장하고 사이트 옆에있는 관리를 선택합니다.
- 웹사이트 편집을 선택합니다.
- 공개 캘린더를 추가 할 페이지 및 위치로 이동하고 , 섹션 을 추가하고, 예약 카테고리 아래에있는 캘린더 를 검색 한 다음 추가 를 선택합니다. 이벤트 자리 표시 자 캘린더가 페이지에 표시됩니다.
- 오른쪽 패널에서 캘린더 제목을 입력합니다. 소스 캘린더의 이름과 일치하지 않아도됩니다.
- 캘린더를 연결하거나 이벤트를 수동으로 추가 할 수 있습니다.
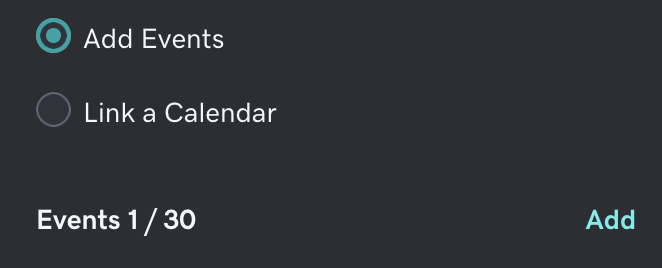
- Websites + Marketing 내에서 사용자 지정 캘린더에 이벤트를 수동으로 추가하려면 이벤트 추가 를 선택합니다. 첫 번째 이벤트를 추가하려면 추가 를 선택합니다.

- 이벤트 세부 정보를 입력하고 완료 를 선택합니다.
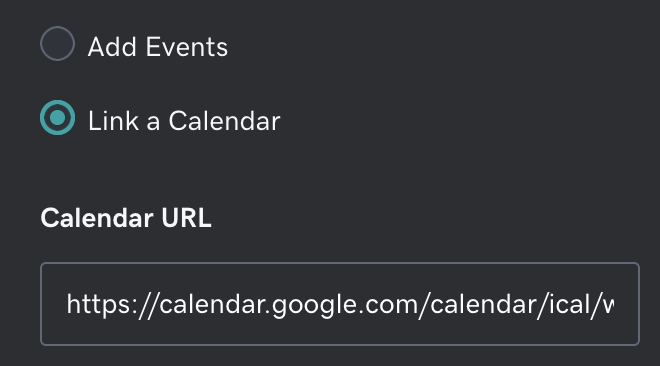
- 캘린더를 연결하려면 캘린더 연결 을 선택한 다음 소스 캘린더에서 iCal URL을 복사하여 캘린더 URL 필드에 붙여 넣습니다.

- Websites + Marketing 내에서 사용자 지정 캘린더에 이벤트를 수동으로 추가하려면 이벤트 추가 를 선택합니다. 첫 번째 이벤트를 추가하려면 추가 를 선택합니다.
- 변경 내용은 자동으로 저장됩니다. 완료되면 미리보기 를 선택하여 결과를 확인하고, 변경 내용을 공개 할 준비가되면 게시 를 선택합니다.
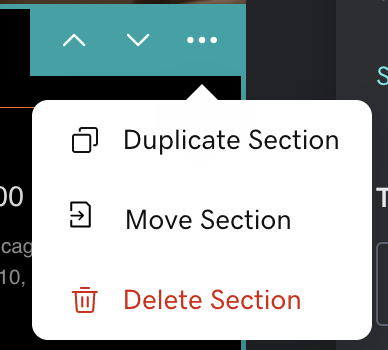
- 캘린더를 삭제하려면 섹션의 오른쪽 상단 드롭 다운 메뉴에서
 자세히를 클릭 한 다음 섹션 삭제를 선택합니다.
자세히를 클릭 한 다음 섹션 삭제를 선택합니다.
참고 : '캘린더가 동기화되었습니다!하지만 현재 캘린더에 이벤트가 없습니다'라는 메시지가 표시되면 Websites + Marketing이 (가) 연결된 캘린더에서 웹 사이트에 표시 할 예정된 이벤트를 찾지 못한 것입니다. 캘린더에 이벤트를 추가했는지 확인하고 HTML 링크가 아닌 소스 캘린더의 ICS 링크를 사용했는지 확인합니다.