문제 해결: HTML 또는 사용자 지정 코드가 제대로 표시되지 않음
Websites + Marketing 페이지에 HTML 또는 사용자 지정 코드를 추가하는 데 문제가있는 경우 아래 목록에서 가능한 해결 방법을 확인하세요.
Google 웹 로그 분석, 페이스 북 픽셀, 페이스 북 메타 태그, 설정에서 사이트에 직접 클립 메타 태그 및 Google 애드 센스를 추가, 어떤 사용자 지정 코드 부분은 필요하지 않습니다. 웹 사이트 방문자가 쿠키 및 추적 기본 설정 을 지정할 수 있도록 허용해야합니다.
참고 : 코드를 임베드하면 전체 사이트가 작동하는 방식에 영향을 줄 수 있으므로 직접 코딩하는 데 익숙하거나 다른 사이트의 특정 코드가있는 경우에만이 코드를 사용하세요.
몇 가지 샘플 코드가 있다고 가정 해 보겠습니다.
코드 가이드라인 및 제한 사항
- HTTP 대신 HTTPS를 사용하세요. HTTP에 대한 지원은 보장할 수 없습니다.
- 웹 브라우저의 최신 버전을 사용하세요. 최고의 경험을 위해 Chrome을 사용하는 것이 좋습니다. Internet Explorer, Microsoft Edge 및 Opera Mini에서 HTML 미리 보기는 임베드가 변경되면 오류가 발생할 수 있습니다. 이 경우 페이지를 새로 고침하여 변경 내용을 확인하거나 다른 브라우저로 전환하세요.
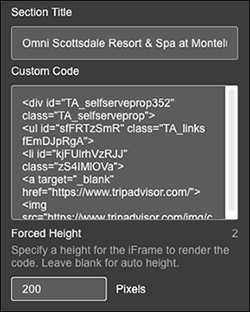
- 위젯이 표시되지 않으면 높이를 더 큰 값(예: 40픽셀)으로 설정하세요.
- 사용자가 상호 작용할 때 높이가 변경되는 임베드 콘텐츠의 경우, 이러한 높이 변경을 수용할 수 있는 높이 값을 설정하는 것이 좋습니다.
- 링크를 임베드할 때 대상 특성을
"_blank"로 설정하면 새 탭이나 창에서 열리게 됩니다. - 일반 텍스트 또는 URL를 임베드할 때 HTML 태그로 래핑하세요.
- HTML 위젯의 반응성은 임베드 중인 코드에 따라 달라집니다. 임베드는 iframe 내에 배치되므로 원래 콘텐츠가 반응하더라도 경우라도 위젯이 반응하지 않을 수 있습니다.
- iframe 내에 Google 애드 센스 스 니펫을 배치하는 것은 Google 정책에 위배되며 지원되지 않습니다. 대신Google 애드센스를 내 웹사이트에 추가 .
참고 : HTML 섹션이 어떻게 작동하는지 설명해 드릴 수 있지만, 여기에 추가 할 수있는 타사 코드와 관련된 문제는 해결할 수 없습니다.