워드프레스 디버그 모드를 활성화하여 오류를 표시하세요
워드프레스는 코어, 플러그인 및 테마에 걸쳐 특정한 디버그 시스템 및 표준화된 코드가 있어 PHP 오류를 식별하는 과정을 단순화합니다. 이 디버그 모드를 사용하면 모든 PHP 오류 및 경고가 표시되므로 사이트의 문제를 확인할 수 있습니다.
필수: 단계를 완료하려면 다음 사항이 필요합니다.
- 사이트 파일에 액세스하기 위한 FTP 클라이언트. 사용할 수 있는 타사 FTP 클라이언트가 많이 있으며 당사는 Filezilla FTP 클라이언트를 권장합니다.
- 파일에 필수적인 변경을 하기 위한 텍스트 편집기. 사용할 수 있는 타사 텍스트 편집기가 많이 있으며 당사는 Notepad++를 권장합니다. Microsoft Word와 같은 워드 프로세싱 애플리케이션으로는 편집하지 마세요.
- FTP 고객과 연결하거나 파일 관리자를 사용하여 웹사이트의 wp-config.php를 편집하세요.
WP_DEBUG를 false에서 true로 변경:define( 'WP_DEBUG', false );
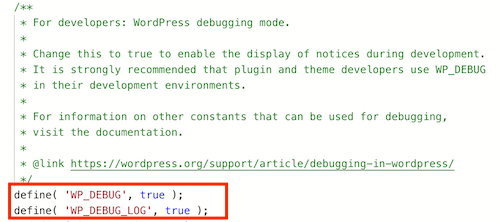
디버깅 사용:define( 'WP_DEBUG', true );
- 다음 줄에 아래와 같이 입력:
define( 'WP_DEBUG_LOG', true );

- 변경이 완료되면 파일을 저장합니다. FileZilla를 사용하는 경우 파일을 교체하려면 FileZilla에서 덮어쓰기 경고를 수락합니다.
- 귀하의 사이트를 방문하려면 인터넷 브라우저를 사용합니다. 이렇게 하면 디버그 로그가 오류를 저장할 수 있습니다.
- 동일한 편집기를 사용하여 5단계에서 만든 파일(
/wp-content/debug.log)을 엽니다. - 문제의 원인이 될 수 있는 특정 플러그인, 테마 또는 구성 옵션에 대해 문제를 식별하기 위해 디버그 로그의 콘텐츠를 검토합니다.
경고: 문제가 해결되면 디버그 모드를 해제해야 합니다. 디버그 모드가 활성화된 상태로 두면 사이트에 보안 문제가 발생할 수 있습니다.